ان كنت تعرف Smashing Magazine وماتقدمه في مجال الويب والتصميم ستعرف القيمة الحقيقية لكتاب Smashing Book #2 وانطلاقاً من هذه القيمة، والتي نحتاجها نحن “كمصممين عرب” أكثر من غيرنا في سبيل إغناء المحتوى العربي، والرقي بمواقعنا، و أفكارنا، وأسس العمل عليها، سأحاول باذن الله تعالى أن أقدم تلخيصاً لهذا الكتاب بين الحين والآخر .. أسأل الله أن يوفقني به على أكمل وجه.
مقدمة
 إن كتاب Smashing Book 2 مصدر الهام حقيقي للمصمم وسأبدأ بالشيئ الذي أدهشني حقاً في بدايتي تصفحي له .. حيث أنك في بداية كل فصل من فصول هذا الكتاب ستشاهد لوحة فنية معبرة من عمل الفنان Yiying Lu صاحب التصميم الذي نراه في تويتر ( الحوت الذي تحمله الطيور ) والذي يعطي الكتاب قيمة معنوية اضافية .. ولاتقلق، فهذا الكتاب يغطي مجالاً أوسع من الويب وقابلية الاستخدام فقط، لذا أجد الشريحة التي تستطيع الاستفادة منه كبيرة ومتعددة الاختصاصات فهو هام للمصممين، والمهتمين بتطوير الويب، والمهتمين بالنظرة الفنية للأعمال، وكل من يبحث عن التوجهات الحديثة في التصميم الجرافيكي.
إن كتاب Smashing Book 2 مصدر الهام حقيقي للمصمم وسأبدأ بالشيئ الذي أدهشني حقاً في بدايتي تصفحي له .. حيث أنك في بداية كل فصل من فصول هذا الكتاب ستشاهد لوحة فنية معبرة من عمل الفنان Yiying Lu صاحب التصميم الذي نراه في تويتر ( الحوت الذي تحمله الطيور ) والذي يعطي الكتاب قيمة معنوية اضافية .. ولاتقلق، فهذا الكتاب يغطي مجالاً أوسع من الويب وقابلية الاستخدام فقط، لذا أجد الشريحة التي تستطيع الاستفادة منه كبيرة ومتعددة الاختصاصات فهو هام للمصممين، والمهتمين بتطوير الويب، والمهتمين بالنظرة الفنية للأعمال، وكل من يبحث عن التوجهات الحديثة في التصميم الجرافيكي.
يشمل هذا الكتاب نواح عديدة كـ ( تقنيات التخطيط، نظريات اللون، واجهة الاستخدام، التصميم للأجهزة المحمولة، التصميم كعلم النفس تصميم الأجهزة المحمولة، التصميم الجرافيكي وغيرها )
شارك بالكتاب مجموعة رائعة ومنتقاة من الكتاب والمساهمين العباقرة في هذا المجال، كل مؤلف لديه أسلوبه وطريقته بالتعبير، وهو الأمر الذي يعطي الكتاب مصداقية وطابعاً فريداً خاصاً به، وبنفس الوقت هي نقطة سلبية برأيي الى حد معين كونك لن تعتاد على نمط معين في كامل الكتاب.
الفصل الأول
مبادئ التصميم الجرافيكي

تدور فكرة هذا الفصل عن معنى التصميم الجرافيكي والفرق بين التصميم الجيد والتصميم الرائع “طويل الأمد” ( بعض التصاميم قصيرة العمر تعتمد على الموضة أو التوجهات الحديثة ذات العمر القصير )
هناك حقيقة بديهية بسيطة :
وهي أن التصميم الجرافيكي وتصميم الويب ليسا مترادفين أو متشابهيين “بالتأكيد هما على صلة ومتقاطعين في نواح كثيرة “لكنها منفصلة في مناطق معينة.
فمثلاً في تصميم الويب قد تراعى البساطة وبشكل مفرط، كما في المساحات البيضاء، أو المساحات الفارغة وعلى عكس التصميم الجرافيكي مثلاً، والذي نراعي فيه منهجيات اللون ونظرياته والترابط بينه وبين الفكرة بشكل مفرط.
“لاحظ هنا فصل التصميم الجرافيكي عن تصميم الويب و اعتبار كل منهما منهجاً مختلفاً عن الآخر”
في هذا الفصل سندرس بعض المفاهيم الأساسية للتصميم الجرافيكي، وصلته بتصميم الويب، وسوف ننظر أيضا في عدد من العناصر الأساسية والمنهجيات الخاصة بكلا النوعين للوصول الى تصاميم وأعمال رائعة،
ماهو التصميم الجرافيكي
What Is Graphic Design
حتى نستطيع أن نفهم بالضبط دور التصميم الجرافيكي في عالم الويب يجب أن نفهم معناه اولاً ..
يمكننا أن نعرفه على أنه فن، وعلم، وعمل تجاري حرفي، أو عمل إبداعي، يخدم الدعاية في سبيل بيع منتج ما .. لكن لن يكون هذا التعريف هو الجانب الأكثر أهمية من التصميم الجرافيكي، والتعريف الأهم والأدق له هو : التواصل
والتصميم بأي شكل كان هو ممارسة بصرية، ولتوصيل هذه الرسالة نحن نستخدم تقنيات الطباعة، اللون، التوضيح، والأشكال لكن يبقى الهدف الأساسي : هو نقل المعلومة للمشاهد بشكل فعال وواضح وسهل الفهم.
اذن .. إن عملية التصميم تنطوي على اتخاذ خيارات رسومية، مدروسة ومناسبة، من أجل توصيل الرسالة المقصودة، سواء أكان تصميم طباعي أو تصميم ويب، ونحن نشدد هنا على كلمة جرافيكي “graphical” لأنها الفكرة التي نتناولها هنا، سواء في الويب وقابلية الاستخدام “UI”أو تجربة المستخدم “UX” في حين أن جميع هذه المصطلحات والمفاهيم “ورغم استقلاليتها” تتصل مع بعضها البعض لتخدم وظائف معينة تعطينا بالنهاية تعريف غير محدود للتصميم الجرافيكي.
لغة التصميم
The Language of Design
التعبير في كلمة “التصميم” هو تعبير أشمل من الخطوط، والأشكال، والألوان .. هو لغة بصرية غنية، تحوي على نظريات واختبارات واستنتاجات دقيقة، تساعدك كمصمم عند العمل على مشروع ما باتخاذ خيارات مناسبة، للعمل وايصال الأفكار وسهولة استخدامها من جميع الشرائح كالخبراء والمبتدئين معاً، وبعيداً عن الجانب الجمالي فقط. أيضاً في كل مرة ننظر فيها على تصميم معين، سواء أكنا مصممين أو مستخدمين عاديين، تصبح بعض الامور لدينا مألوفة على نحو متزايد .. كما بنية المحتوى العامة للمواقع مثلاً .. لذلك ينتج لدينا بعض النظريات والفلسفات .. ونتاج هذه النظريات يعطينا قواعد لغة التصميم كما نسميه نحن، وبمعنى مشابه هي “تجربة المستخدم” UX: أو كما يسميها البعض “بالتلاعب في الشكل والمضمون واشباع الاحتياجات البصرية المختلفة” للوصول الى الأهداف التي يريدها من يقف وراء هذا العمل .. كل هذه التعابير وغيرها هي لغة التصميم.
التصميم الخالد vs التصميم اللحظي
Momentary Design vs. Timeless Design
حتى نستطيع فهم فكرة التصميم الخالد يجب أن نفهم نقيضه أولاً “التصميم العابر أو اللحظي” والذي يركز على على الاتجاهات الحالية والأساليب قصيرة التأثير لاستغلال الحالة المزاجية السائدة للجمهور الآن “مثلاً اقتباس فكرة معينة من فلم ذو شعبية كبيرة حالياً” طبعاً قوة هذا النمط من التصميم هي السبب وراء فشله كونه يناشد جمهور محدد في وقت محدد. لكن ان تقدمنا بالزمن سنجد أن هذه الفكرة ستتلاشى ويطير سحرها القديم مما يدفعك للعمل من جديد.
بالطبع هذا النمط من العمل ليس بالأمر السيئ دائماً، حيث أنك عندما تقدم فكرة قوية تخدم جمهور محدد غير مرتبط بثقافة وتاريخ معين وان قمت بالأمر بشكل صحيح ومتوازن .. فانك ستحقق غايتك من التواصل الفعال مع المستخدم لتحصل على هدفك من العمل لاحقاً.
وعلى النقيض فان التصميم الخالد، وصاحب الفكرة التي تدوم طويلاً، يحتاج لجمهور واسع وفترة زمنية أطول مع كثير من التخطيط والتنسيق المبالغ فيه “بالحجم، واللون، وتناسب الأشكال” كي تخلق عمل ما يناسب جميع الشرائح والثقافات، وحتى يقف عملك على قدميه لتحقيق غايتك منه.
كيف نجعل عملنا يندرج تحت مفهوم “التصميم الخالد”
ابتداء بالفكرة وصولاً للمحتوى، مروراً بأفكار التصميم التي تعمل عليها .. هناك العديد من النقاط، والأفكار،
والتي تجعل تصميمك يندرج تحت مفهوم التصميم الخالد وهذه بعض الأفكار الأكثر أهمية :
تحقيق فكرة التصميم الراقي
كلما قل عدد العناصر التي تستخدم لنقل الرسالة، وكلما كانت تلك الأفكار التي تستخدمها بسيطة، وكلما كانت رسالتك أوضح وأقرب للفهم .. يمكنك أن تطلق على عملك أسم العمل أو التصميم الراقي.
ايجاد الحل في المحتوى نفسه
ان كنت تستطيع القيام بذلك فقد نجحت في دورك بالتواصل، هناك دائماً مقولة : وهي أن مفتاح المشكلة بأن تجد شيئ فريداً ومثيراً للاهتمام حول المشكلة نفسها، كما أن تستخدم شعارك مثلاً للتعبير عن شيئ يخدم قضيتك أو مصلحتك كما فعلت “شركة سوني اركسون حيث استخدمت شعارها في حملة فريدة من نوعها آن ذاك للتعبير عن الحب والارتباط .. فمثلاً كانت تقوم بالتالي : بحيث تضع عبارة ( أنا – شعارها – جملة معبرة عن رسالة لأحد منتجاتها ) وبذلك خلقت تواصل فريداً من نوعه بين منتجاته والزبائن استخدمت شعارها كوسيط له.
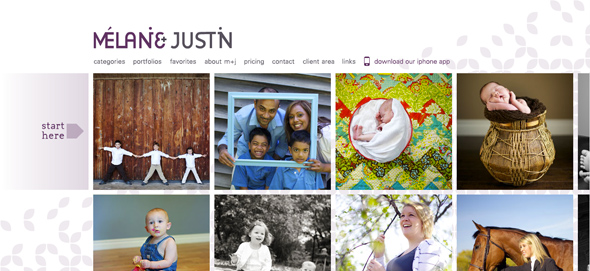
لننظر للعمل التالي للمصور الفوتوغرافي الكندي Melanie Justin وبطبيعة الحال هو شخص يروي قصصاً، وأعمال خاصة به، ولاحاجة لاستخدام عناصر، وأشكال لدعم فكرتة .. الحل ببساطة هو كالتالي :

مجرد أسم – قائمة بسيطة – والمحتوى نفسه “الصور” مع طباعة بسيطة ومتناسقة للأسم ..
قد يعتبر هذا التصميم بسيطاً جداً ولكن الهيكلية العامة له، تندرج تحت فكرة التصميم الذي يدوم طويلاً “الخلود”
يجب أن تسود البساطة
المفاهيم الأساسية “الشكل – اللون – المساحة البيضاء – التوضيح ” كل ذلك يبين لنا أن هذه العناصر تصمد طويلاً وهناك سبب لذلك :
انها دليل للعين من حيث التوزيع والتوازن حيث تشعر أنت كمستخدم أنك مرتاح جداً أثناء قرائتك للمحتوى وهي بنفس الوقت كفيلة بجعلك تستوعب أي قيمة أو معنى اضافي يتركة المصمم في العمل.
تجنب الزخرفة
التزيين هو أي شيئ يضاف لمجرد الطعن، والتعبئة البصرية، فهو شيئ لالزوم له ” كالحدود حول الصفحة – الظلال الغريبة ذات الأوان المزعجة – التدرجات التي لاتراها العين بشكل مباشر لكن تضايقها ” غالباً تجد هكذا عناصر في المنطقة العلوية من تصميم الموقع مثلاً كالهيدر “Header” أو المناطق الجانبية فيه حيث تستخدم بكثرة،
لنلاحظ المثال التالي :

هذه العناصر الموجودة في الهيدر تقترح محتويات للمستخدم .. وجودها اختياري كما أن العناصر الموجودة على طرفي المحتوى تحمل العديد من الأشكال ( منتجات شركة أدوب – أبل – الشبكات الاجتماعية ) طبعاً هي موجودة بغاية ايصال رسالة معينة للمستخدم عن محتويات الموقع
لذا ان كان الشيئ الذي ستضيفه أياً كان لايساعد على توصيل رسالة معينة فعلى الأرجع لست بحاجة لاستخدامه.
أذهلني !
أفضل تعبير يمكن أن نستخدمه هنا .. فاستخدام عناصر وأفكار جديدة ومميزة “أو بمعنى آخر غريبة وغير مألوفة” بالتصميم لايعني أن عملك غير مناسب، أو قصير العمر، فالمواقع الشخصية للمصممين والفوتوغرافيين مثلاً، قد تكون المثال الأكبر على الأفكار الغريبة بالمواقع، والتي لاتعني بالضرورة أنها قبيحة أو غير مناسبة،

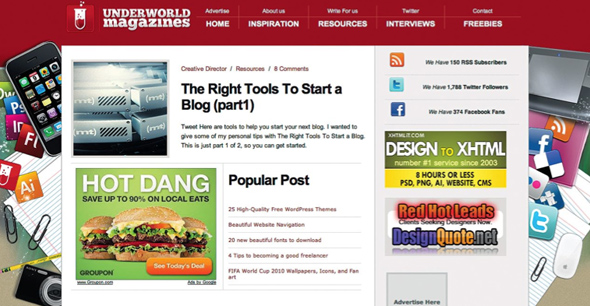
لاحظ هذه المدونة الشخصية لأحد المصممين، فهو يستخدم عناصر وأشكال كثيرة، بل بعضها حركي أيضاً، ولايستخدم مساحات بيضاء، وغير مهتم بالبساطة الى تلك الدرجة التي تحدثنا عنها في الأعلى .. لكنه وبنفس الوقت تصميم مذهل ورائع ويوضح فكرة المصمم الفريدة من نوعها
وهذا لايمنع أن هذا التصميم يمكن أن يدوم لفترات طويلة ولايزعج أي أحد يزوره، بل على العكس هو يذهل مستخدميه.
المراجع
iamlancer.com
التصانيف
تصميم الفنون